เห็นถามกันมา งั้นตาก็ขออธิบายตรงนี้เลยนะคะ (แอบเจียดเวลาให้นิดนึง)
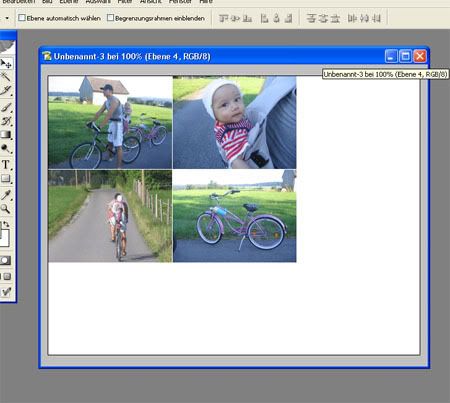
ขั้นตอนแรกเลยให้เราเปิดเลเยอร์ว่างๆมาหนึ่งเลเยอร์ ซึ่งเราสามารถกำหนดขนาดเองได้ ขนาดก็ปรกติเท่าที่เราโพสต์รูปอาหารนั่นแหละค่ะ เช่น ขนาด 600x400
<span style='font-size:21pt;line-height:100%'><span style='color:red'>
(ดูภาพประกอบนะคะ คลิกตามตรงที่เป็นสีน้ำเงินนะจ๊ะ)
</span></span>

ขั้นตอนแรกเลยให้เราเปิดเลเยอร์ว่างๆมาหนึ่งเลเยอร์ ซึ่งเราสามารถกำหนดขนาดเองได้ ขนาดก็ปรกติเท่าที่เราโพสต์รูปอาหารนั่นแหละค่ะ เช่น ขนาด 600x400
<span style='font-size:21pt;line-height:100%'><span style='color:red'>
(ดูภาพประกอบนะคะ คลิกตามตรงที่เป็นสีน้ำเงินนะจ๊ะ)
</span></span>